EV3 Bluetooth Controller - Πως να φτιάξουμε την δικιά μας android εφαρμογή
Σε αυτό το post θα σας δείξω πως μπορείτε να δημιουργήσετε την δικιά σας android εφαρμογή για να ελέγχετε την κίνηση του EV3 ρομπότ μας μέσω Bluetooth.
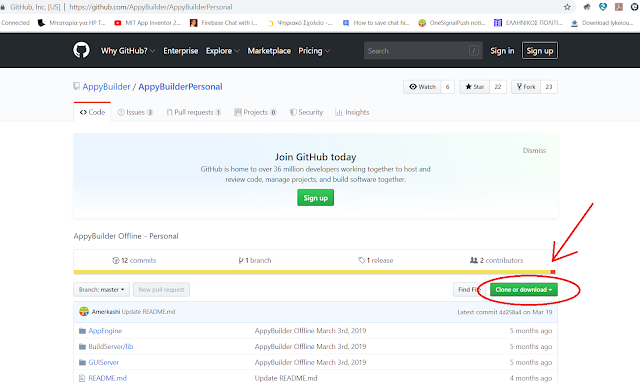
Καταρχήν επειδή, όπως γνωρίζουμε, από 31 Αυγούστου οι online servers του AppyBuilder δεν θα λειτουργούν προσωρινά θα δουλέψουμε με την offline έκδοση στον υπολογιστή μας . Αν δεν θυμάστε πως ξεκινάμε την offline version μπορείτε να το δείτε εδώ .
Έχουμε λοιπόν φορτώσει τους servers της offline version, έχουμε ανοίξει σε ένα παράθυρο του φυλλομετρητή μας, browser, το AppyBuilder δίνοντας της διεύθυνση http://localhost:8888 και είμαστε έτοιμοι να ξεκινήσουμε. Από τα Projects επιλέγουμε Start New Project και δίνουμε ένα όνομα για το project που θα δουλέψουμε.
Αν έχουμε μείνει ικανοποιημένοι από την εμφάνιση της εφαρμογής μας , επιλέγουμε Blocks για να βρεθούμε στο περιβάλλον του κώδικα .
Ας ξεκινήσουμε με το ListPicker , γιατί εμείς στην πραγματικότητα θέλουμε όταν το επιλέγουμε να ανοίγει μια λίστα με τις bluetooth συσκευές που υπάρχουν γύρω μας και να βρίσκουμε το EV3 μας. Αφού το βρίσκουμε , να το επιλέγουμε από την λίστα και έτσι να πραγματοποιείτε η σύνδεση του με την εφαρμογή μας.
Τα blocks λοιπόν που χρησιμοποιούμε φαίνονται στην παρακάτω εικόνα . Βλέπουμε λοιπόν ότι
Ακολουθώντας τα παραπάνω βήματα μπορείτε να φτιάξετε την δικιά σας εφαρμογή χρησιμοποιώντας τον παραπάνω κώδικα ή μπορείτε να τον αλλάξετε χρησιμοποιώντας διαφορετικά blocks ανάλογα με τις ανάγκες σας . Αν θέλετε επίσης μπορείτε να κατεβάσετε το ev3_bluetooth.aia αρχείο και να το τροποποιήσετε
Καταρχήν επειδή, όπως γνωρίζουμε, από 31 Αυγούστου οι online servers του AppyBuilder δεν θα λειτουργούν προσωρινά θα δουλέψουμε με την offline έκδοση στον υπολογιστή μας . Αν δεν θυμάστε πως ξεκινάμε την offline version μπορείτε να το δείτε εδώ .
Έχουμε λοιπόν φορτώσει τους servers της offline version, έχουμε ανοίξει σε ένα παράθυρο του φυλλομετρητή μας, browser, το AppyBuilder δίνοντας της διεύθυνση http://localhost:8888 και είμαστε έτοιμοι να ξεκινήσουμε. Από τα Projects επιλέγουμε Start New Project και δίνουμε ένα όνομα για το project που θα δουλέψουμε.
Βρισκόμαστε λοιπόν στο γραφικό περιβάλλον του AppyBuilder ,σε designer mode, στο οποίο έχουμε δεξιά την Palette με τις διάφορες κατηγορίες αντικειμένων που μπορούμε να προσθέσουμε στην εφαρμογή μας, στο κέντρο το Viewer (το υποθετικό μας τηλέφωνο) και αριστερά τα Components and Properties.
Πηγαίνοντας αριστερά στο τμήμα της Palette , θα δούμε ότι υπάρχει ξεχωριστό τμήμα με blocks, το οποίο ονομάζεται LEGO MINDSTORMS και έχει blocks και για το NXT και για το EV3 που μπορούμε να χρησιμοποιήσουμε.
Για το συγκεκριμένο παράδειγμα θα θεωρήσουμε ότι το EV3 ρομπότ μας έχει δύο κινητήρες συνδεδεμένους στις θύρες B και C οπότε μπορούμε να δούμε τώρα τι blocks χρειάζεται η εφαρμογή μας για να μπορεί να λειτουργήσει και που μπορούμε να τα βρούμε .
Name - Όνομα
|
Palette - Παλέτα
|
Settings - Ρυθμίσεις
|
Description -Περιγραφή
|
ListPicker1
|
User Interface
|
set Text to “Connect”
|
|
Label1
|
User Interface
|
set Text to “Slide
to adjust motor power”
|
|
Slider1
|
User Interface
|
||
TableArrangement1
|
Layout
|
||
Button_Forward
|
User Interface
|
set Text to “Forward”
|
Click to make robot go
forward. Πιέζουμε
το ρομπότ πάει μπροστά
|
Button_Backward
|
User Interface
|
set Text to “Backward”
|
Click to make robot go
backward Πιέζουμε το ρομπότ πάει πίσω
|
Button_Left
|
User Interface
|
set Text to “Left”
|
Click to make robot
turn left.
Πιέζουμε
το ρομπότ πάει αριστερά
|
Button_Right
|
User Interface
|
set Text to “Right”
|
Click to make robot
turn right. Πιέζουμε
το ρομπότ πάει δεξιά
|
Button_Stop
|
User Interface
|
set Text to “Stop”
|
Click to make robot
stop.
Πιέζουμε
το ρομπότ σταματάει
|
Button_Disconnect
|
User Interface
|
set Text to “Disconnect”
|
Click to disconnect
from EV3 brick.
Πιέζουμε
για να αποσυνδέσουμε το ρομπότ
|
Ev3Motor1
|
LEGO® MINDSTORMS®
|
set BluetoothClient to
BluetoothClient1
|
Control and get status
of Ev3 Motor, MotorPorts is BC. Ελέγχουμε τους κινητήρες του EV3
|
BluetoothClient1
|
Connectivity
|
Με drag n' drop πέρνουμε από την Palette τα στοιχεία που χρειαζόμαστε και τα τοποθετούμε στον Viewer έτσι όπως θα θέλαμε να εμφανίζονται στο τηλέφωνο μας και κάνουμε τις κατάλληλες ρυθμίσεις στις ιδιότητες - Properties.
Αν έχουμε μείνει ικανοποιημένοι από την εμφάνιση της εφαρμογής μας , επιλέγουμε Blocks για να βρεθούμε στο περιβάλλον του κώδικα .
Ας ξεκινήσουμε με το ListPicker , γιατί εμείς στην πραγματικότητα θέλουμε όταν το επιλέγουμε να ανοίγει μια λίστα με τις bluetooth συσκευές που υπάρχουν γύρω μας και να βρίσκουμε το EV3 μας. Αφού το βρίσκουμε , να το επιλέγουμε από την λίστα και έτσι να πραγματοποιείτε η σύνδεση του με την εφαρμογή μας.
Τα blocks λοιπόν που χρησιμοποιούμε φαίνονται στην παρακάτω εικόνα . Βλέπουμε λοιπόν ότι
- πριν επιλέξουμε το ListPicker πρέπει να του πούμε η λίστα που θα ανοίξει να έχει σαν στοιχεία τις διευθύνσεις των διαθέσιμων bluetooth συσκευών και
- αφού επιλέξουμε από την λίστα το EV3, αν το κινητό μας συνδεθεί με την διεύθυνση του EV3 που έχουμε επιλέξει, τότε στον τίτλο της οθόνης μας να φαίνεται η λέξη Συνδεδεμένο - Connected ,επίσης ορίζουμε όλα τα κουμπιά να είναι ενεργοποιημένα και το ListPicker πλέον να είναι ανενεργό αφού δεν το χρειαζόμαστε άλλο.
Μετά το δεύτερο βήμα είναι να να δούμε τι θα συμβαίνει με το Slider που έχουμε βάλει και ο οποίος θα μας βοηθάει να ρυθμίζουμε την ισχύ των κινητήρων του EV3 . Για ευκολία χρησιμοποιούμε μια γενική μεταβλητή - global variable για να ορίσουμε την ισχύ των κινητήρων σε μια συγκεκριμένη τιμή και μετά λέμε στο πρόγραμμα ότι κάθε φορά που μετακινούμε το δείκτη δεξιά ή αριστερά θα αναπροσαρμόζεται αντίστοιχα και η ισχύς των κινητήρων
Ακολουθεί το επόμενο στάδιο που πρέπει να ορίσουμε τι θα κάνουν οι κινητήρες του EV3 όταν θα πιέζουμε τα κουμπιά, μπρός, πίσω, δεξιά αριστερά και φυσικά το stop. Στο συγκεκριμένο πρόγραμμα θα ορίσουμε οι κινητήρες να δουλέυουν ταυτόχρονα. Με το συγκεκριμένο block οι κινητήρες δουλεύουν ταυτόχρονα με την ισχύ που έχουμε ήδη ορίσει για συγκεκριμένο χρόνο (σε milliseconds), δίνοντας την αναλογία στροφής - turnRatio και σταματάνε όταν περάσει ο συγκεκριμένος χρόνος.
Τέλος θα πρέπει να ορίσουμε τι θα συμβαίνει όταν πατάμε το κουμπί Disconnect. Το EV3 θα αποσυνδέεται από την εφαρμογή (διακοπή σύνδεσης), στην τίτλο της οθόνης θα φαίνεται αποσυνδεδεμένο - disconnected , τα κουμπιά μπρός, πίσω, δεξιά, αριστερά και stop θα πρέπει να είναι ανενεργά και τέλος το ListPicker, η λίστα επιλογής, θα πρέπει ξανά να είναι ενεργή για να μπορούμε να πραγματοποιήσουμε ξανά σύνδεση.
Ακολουθώντας τα παραπάνω βήματα μπορείτε να φτιάξετε την δικιά σας εφαρμογή χρησιμοποιώντας τον παραπάνω κώδικα ή μπορείτε να τον αλλάξετε χρησιμοποιώντας διαφορετικά blocks ανάλογα με τις ανάγκες σας . Αν θέλετε επίσης μπορείτε να κατεβάσετε το ev3_bluetooth.aia αρχείο και να το τροποποιήσετε












Comments
Post a Comment