MIT App Inventor - How to render larger data sets efficiently using RecyclerList Extension - Advanced Guide
In this guide I will show you how to render larger data sets using RecyclerList extension and how to create a custom search bar to filter data. In the specific example as database I used a Google Spreadsheet with 5 columns and 1.200 rows but I have tested it with even bigger databases and worked with no problem.
For those we are not familiar with dynamic components please read first the RecyclerList - Basic guide
The result is ...
Extensions used in this project
Recycler List by Zain Ul Hassan
Enhance extesnion by Kevinkun to create stylish cardviews
TextBox extension by Pura Vida Apps in order to use on textbox change event
ClickZ extension by Aquib Khan to add click event to cardviews and
Image Loader by Ayoub Mounchid to load images asynchronous
Lets start. Go to http://ai2.appinventor.mit.edu/ and create a new project
Designer part
As you see I added a hidden ListView component - you must do it otherwise RecyclerList extension causes app to crash. This requirement is needed only on AI2 - not in Kodular
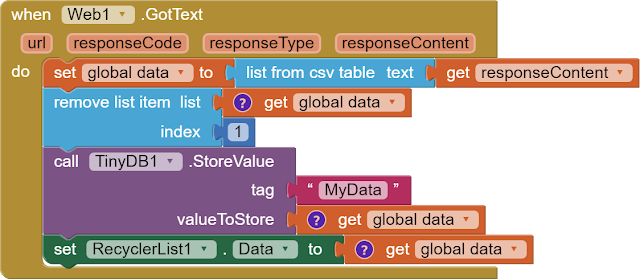
In the specific example once I get data from spreadsheet I save it to tinyDB since I won't need to update data anymore
As you see the whole table is used as data, no need to separate to colums to assign data to different components for example labels. We will use data item and index later on BindView
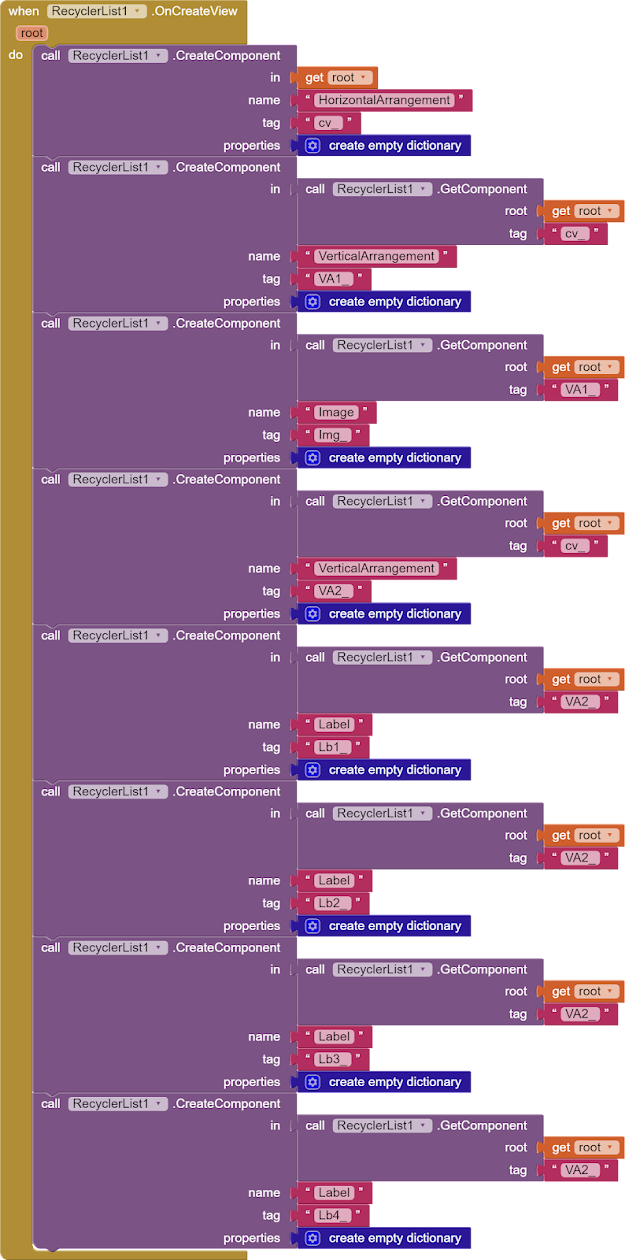
On CreateView we create our layout. For example I create a HorizontalArrangement as a CardView that has two Vertical Arrangements. First one contains an image and second one has 4 labels
On BindView we set unigue id's only to the components that we might need to identify later for example on click events, we set components properties and we assign specific data to specific components
This procedure is used with ListUtils extension. In my example I search data in first column of my table. Of course we can customize the procedure according to our needs
Using when ClickZ.Clicked when a HorizontalArrangement/CardView is clicked a new page is opened and the specific infos are passed to second screen
Blocks can significantly reduced if we use schema template like we did with dynamic components extension. In that case we only use one block onCreateView and we simply assign values on BindView












Hello.
ReplyDeleteIs there any way to upload images locally instead of from a URL?
How could I initialise the screen with a specific value instead of the content of the text box?
Thanks